Tempo de leitura: 2 minutos
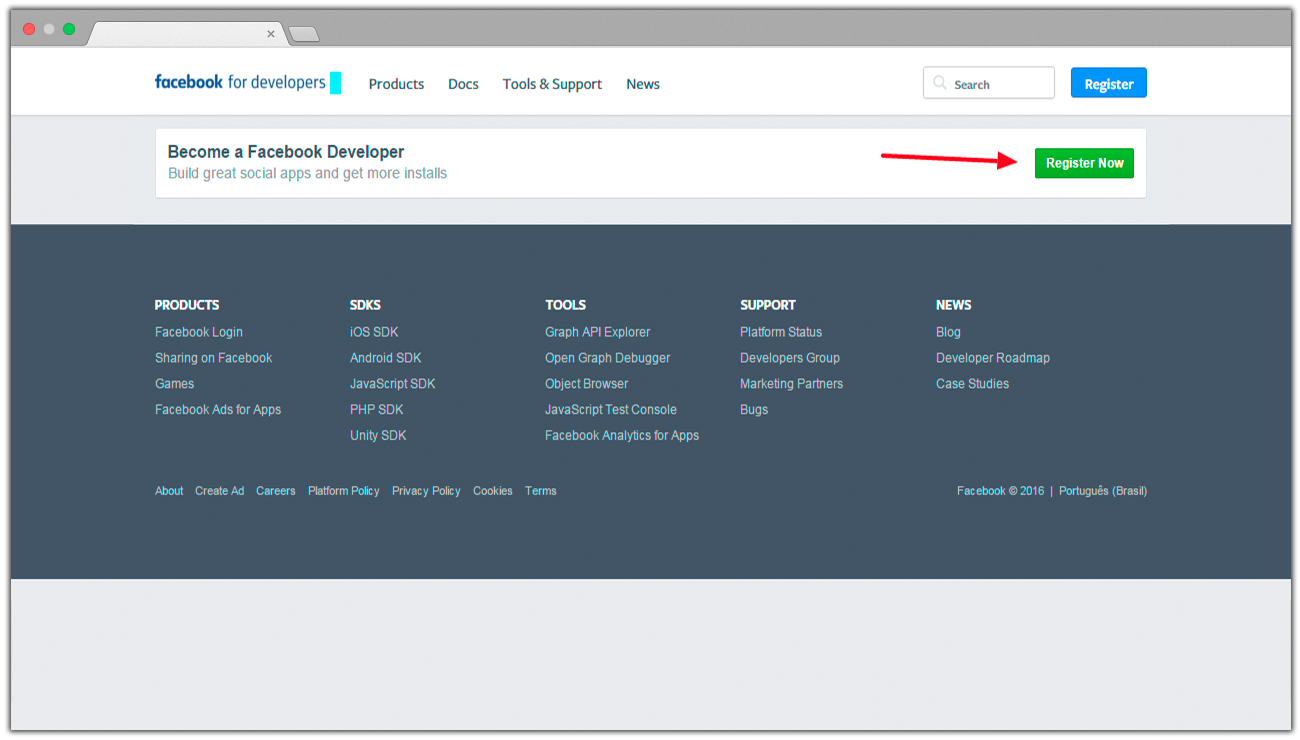
- Acesse a página https://developers.facebook.com/apps/
- Se o seu perfil do Facebook ainda não estiver registrado no Developers:
- Clique no botão verde Register Now, localizado na parte superior direita da tela.

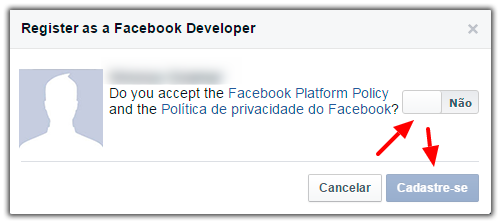
- Clique no botão para aceitar a política de privacidade do Facebook.
- Clique em Cadastre-se.

- Clique em Concluir.

- Clique no botão verde Register Now, localizado na parte superior direita da tela.
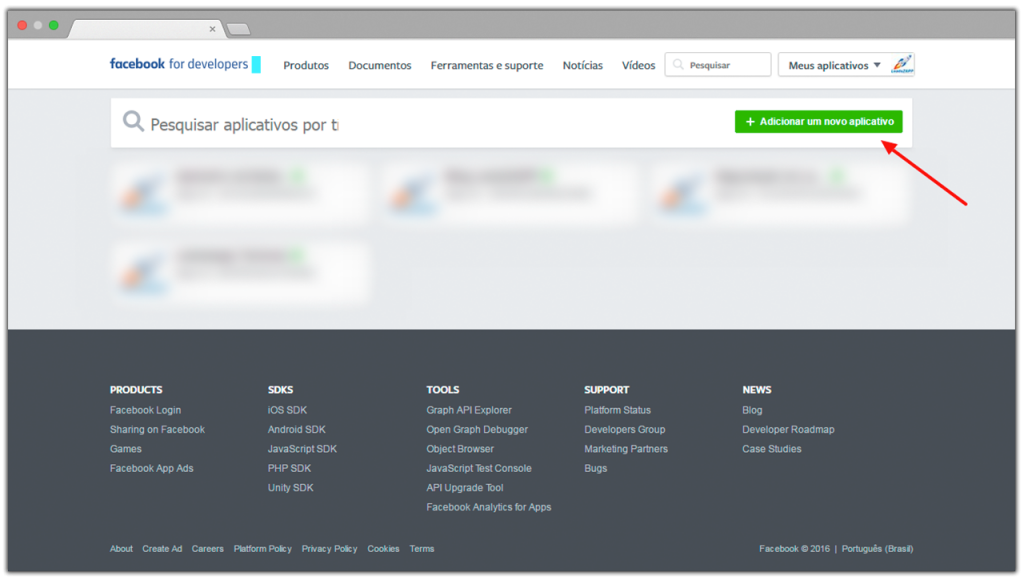
- Após ter se registrado no Developers, clique no botão verde + Adicionar um novo aplicativo, localizado na parte superior direita da tela.

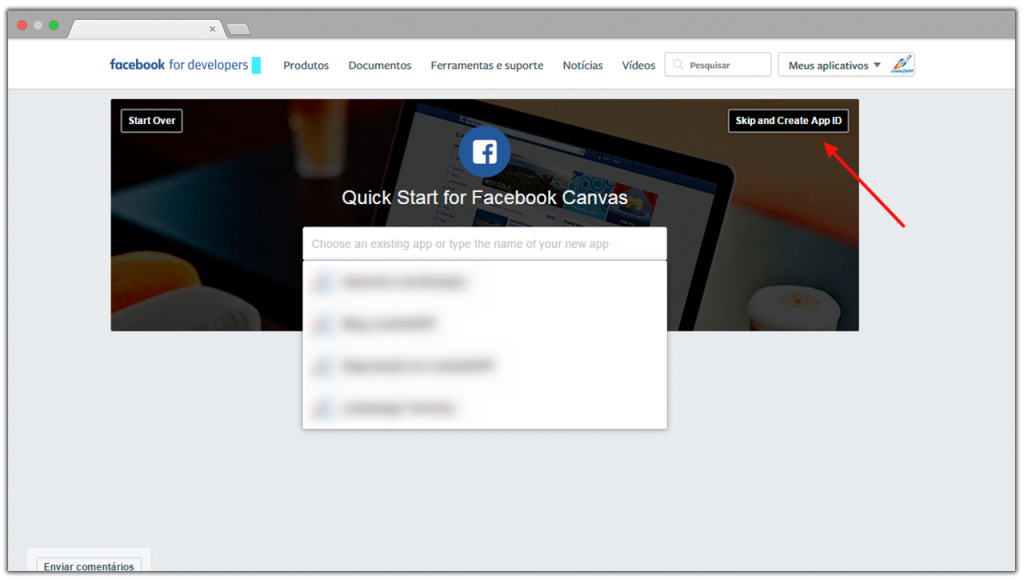
- Clique na opção Skip and Create App ID, localizado na parte superior direita da tela.

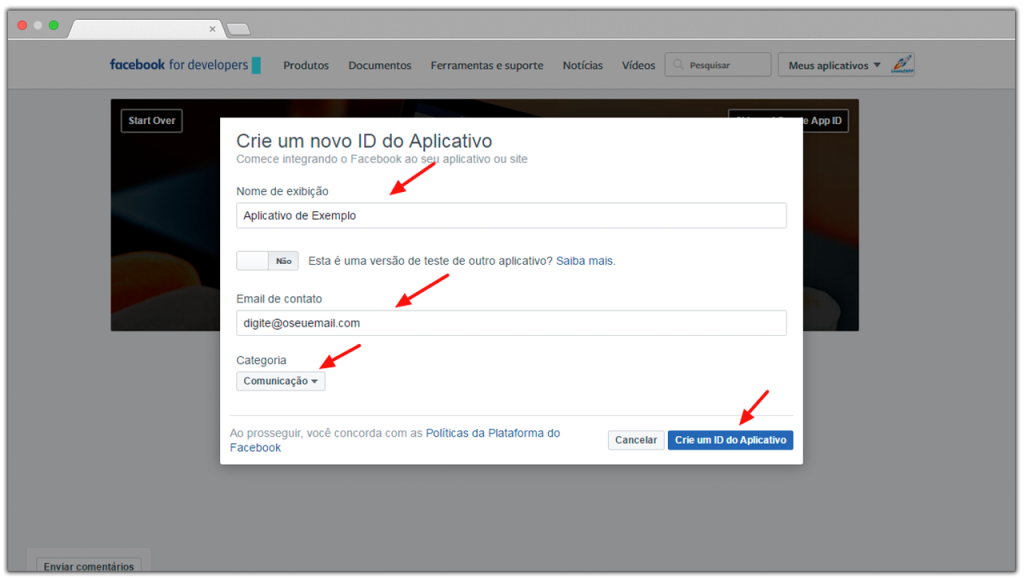
- No campo Nome de exibição, digite um nome para o seu aplicativo.
- No campo Email de contato, informe o seu e-mail de contato.
- No campo Categoria, selecione a melhor categoria na qual se enquadra o seu negócio.
- Clique no botão Crie um ID do Aplicativo.

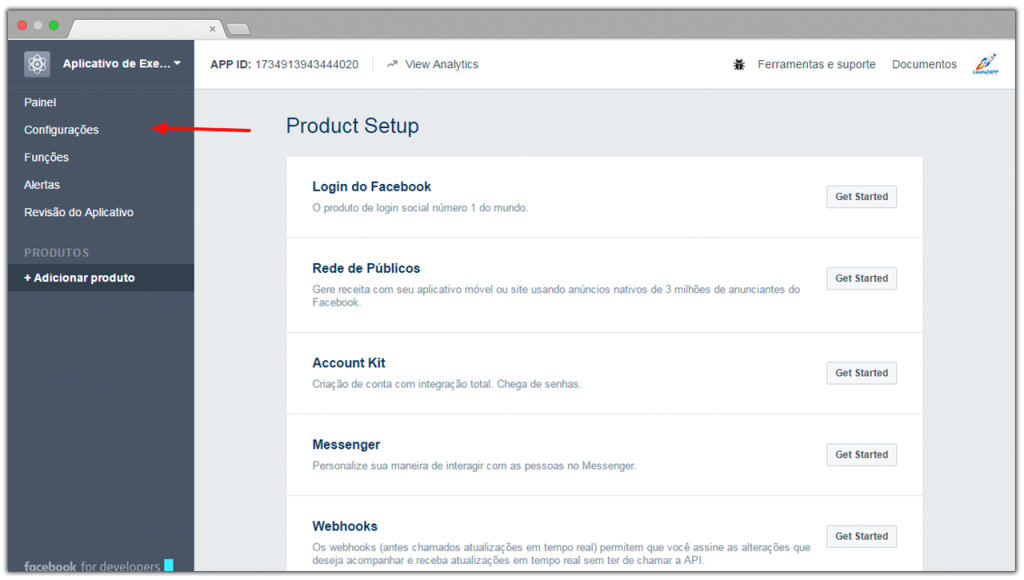
- Clique no menu Configurações.

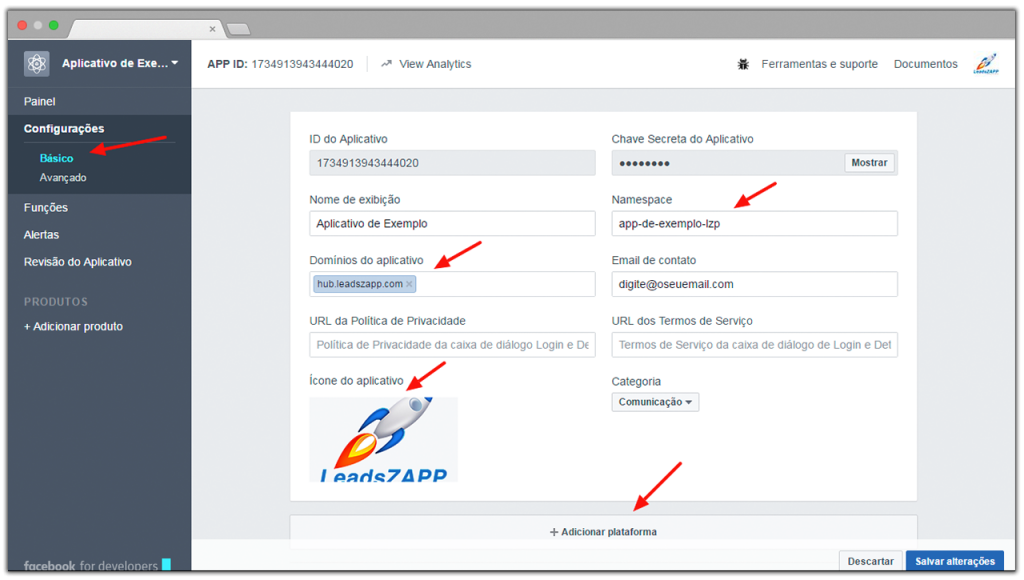
- No campo Namespace, insira um identificador único para o seu aplicativo no Facebook (não é possível inserir caracteres especiais neste campo).
- No campo Domínios do aplicativo, informe o seu subdomínio do LeadsZAPP Pro (exemplo: nomequevocedefiniu.leadszapp.com).
- No campo Ícone do aplicativo, clique e selecione uma imagem para o seu aplicativo (precisa ter o tamanho exato de 1024×1024 pixels).
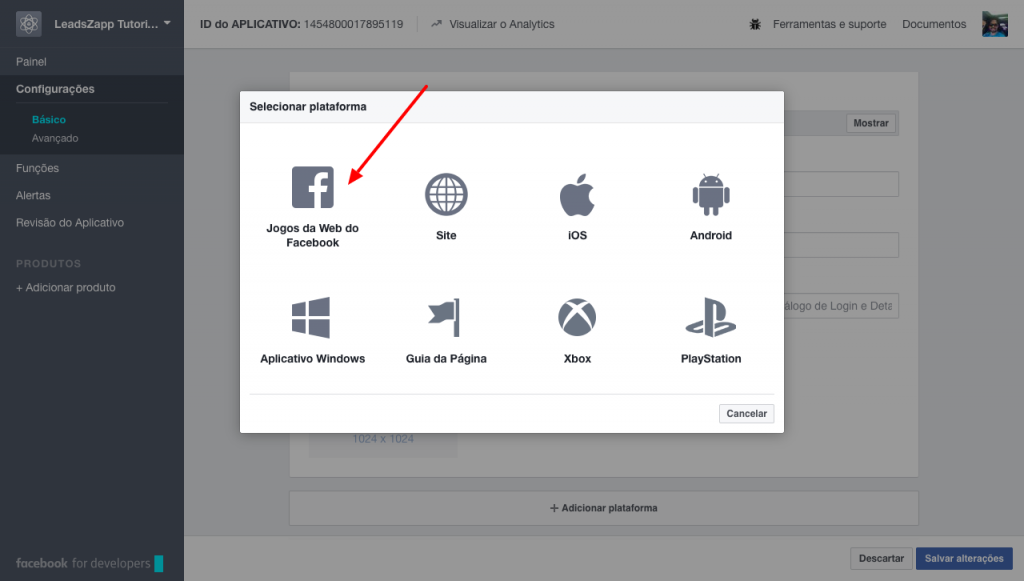
- Clique no botão + Adicionar plataforma.

- Selecione a opção Jogos da Web do Facebook.

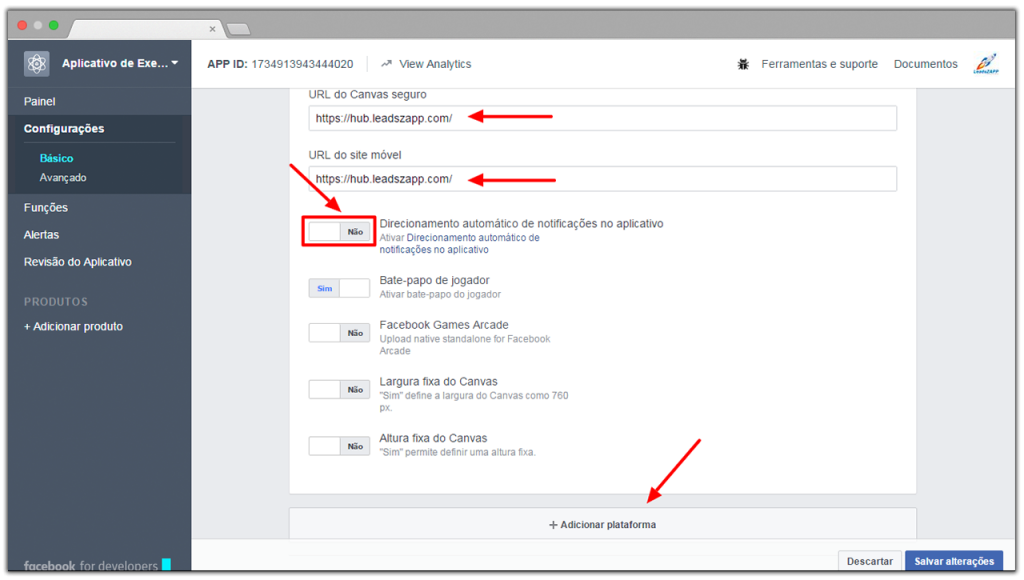
- No campo URL do Canvas seguro, informe a URL (com https) do seu nome de domínio de aplicativo e coloque uma barra no final (exemplo: https://nomequevocedefiniu.leadszapp.com/).
Importante:- Este nome de domínio do aplicativo foi enviado no seu e-mail de cadastro do LeadsZAPP Pro.
- Certifique-se de que não ficou nenhum espaço após a última barra da URL.
- No campo URL do site móvel, informe o mesmo endereço que você informou no passo anterior.
- No campo Direcionamento automático de notificações no aplicativo, clique na chave para selecionar a opção Não.
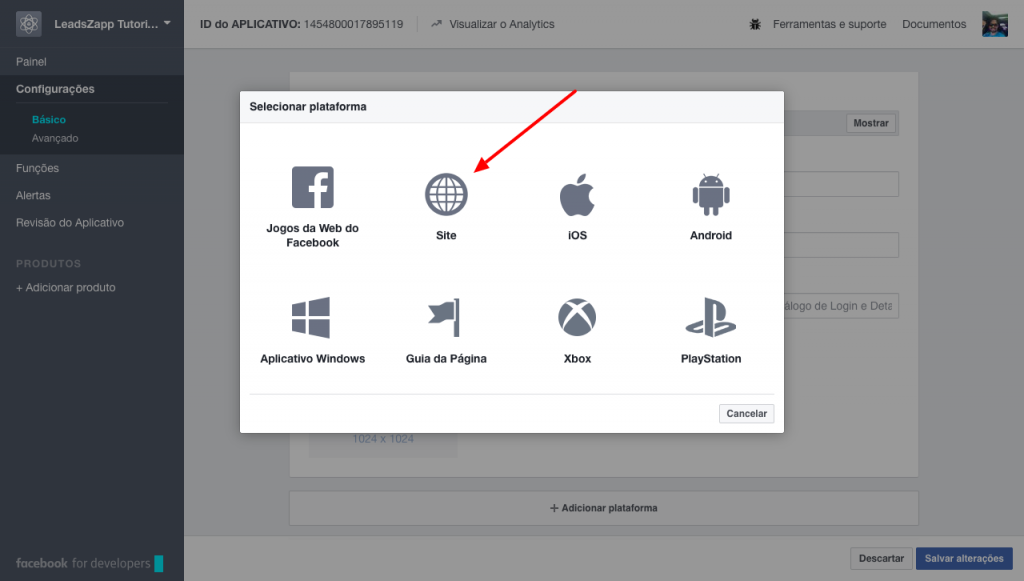
- Clique no botão + Adicionar plataforma.

- Selecione a opção Site.

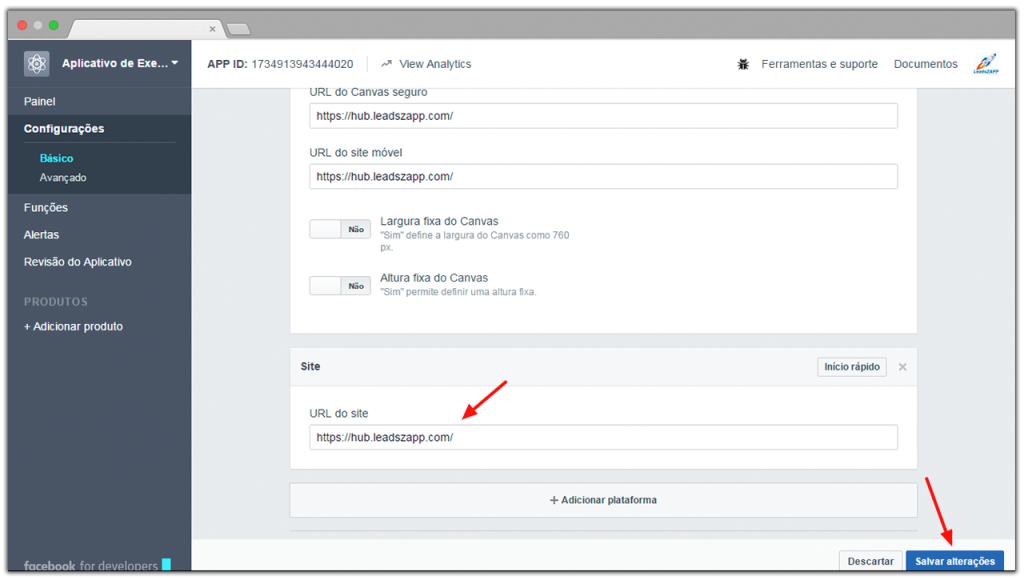
- No campo URL do site, insira exatamente a mesma URL que você inseriu nos campos URL do Canvas seguro e URL do site móvel anteriormente.
- Clique no botão Salvar alterações.

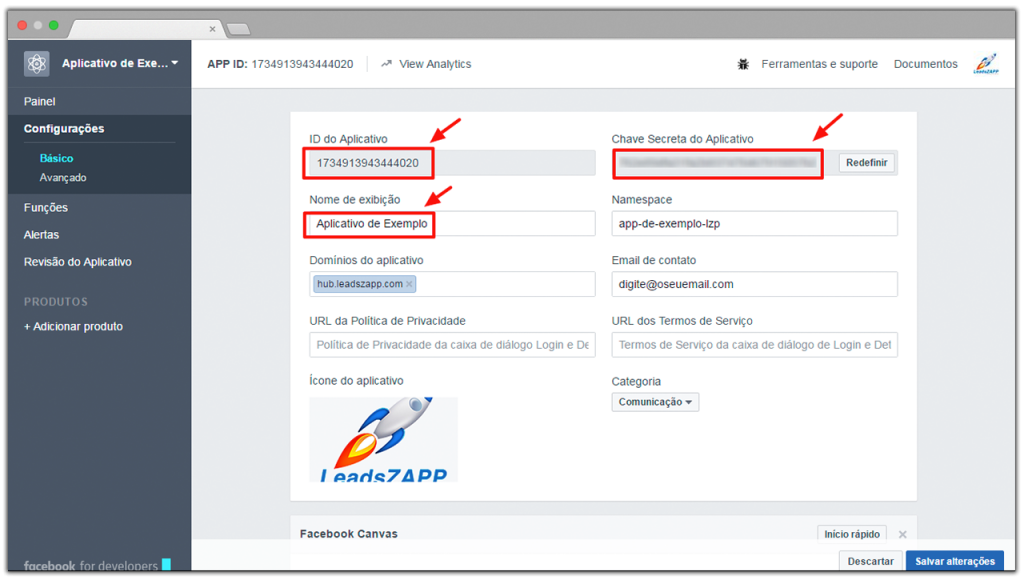
- Copie para um bloco de notas (você utilizará estes dados na próxima etapa), os conteúdos que aparecem nos campos ID do Aplicativo, Chave Secreta do Aplicativo e Nome de exibição.

-
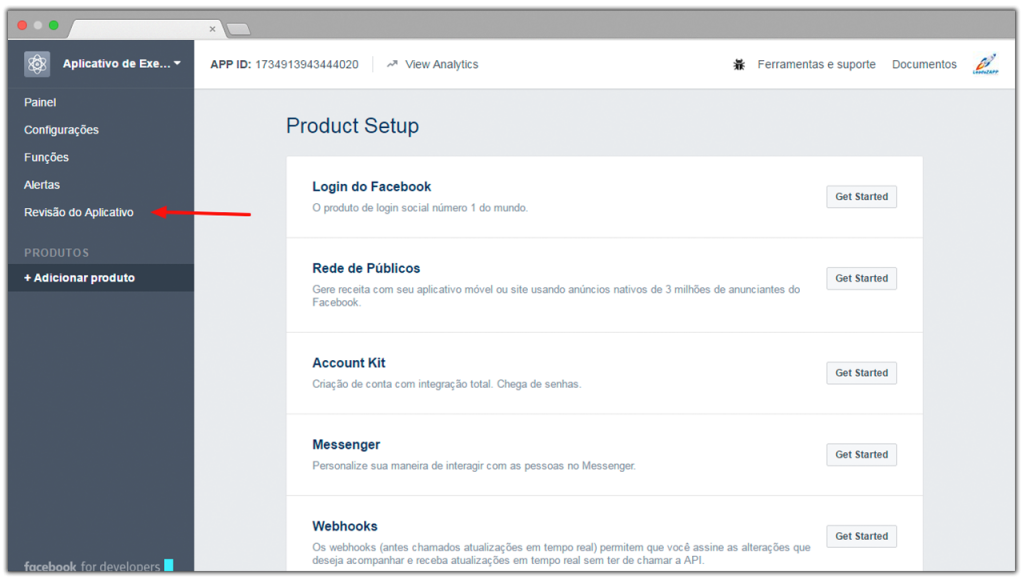
- Clique no menu Revisão do Aplicativo.

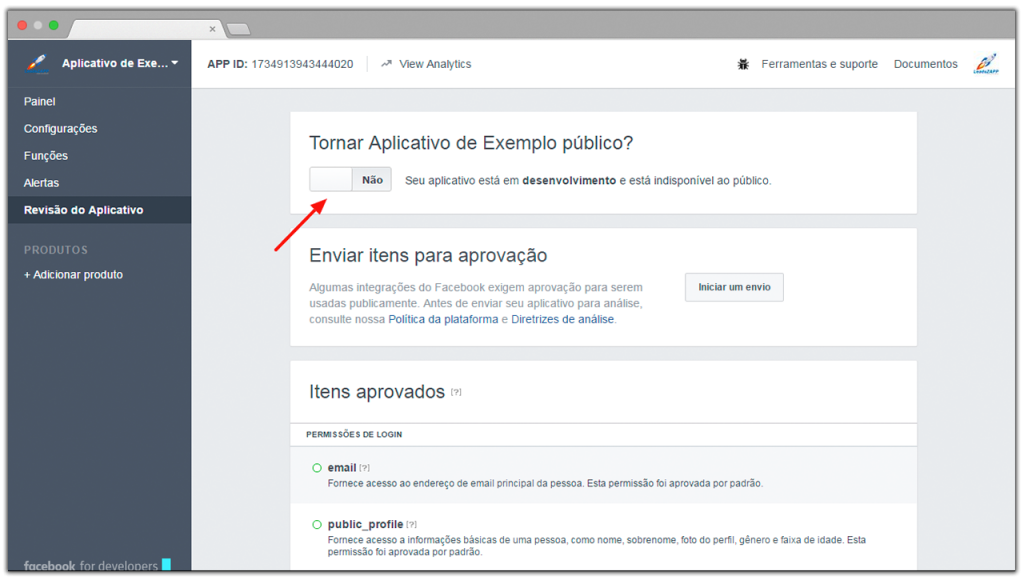
- Clique na chave para tornar este aplicativo público.

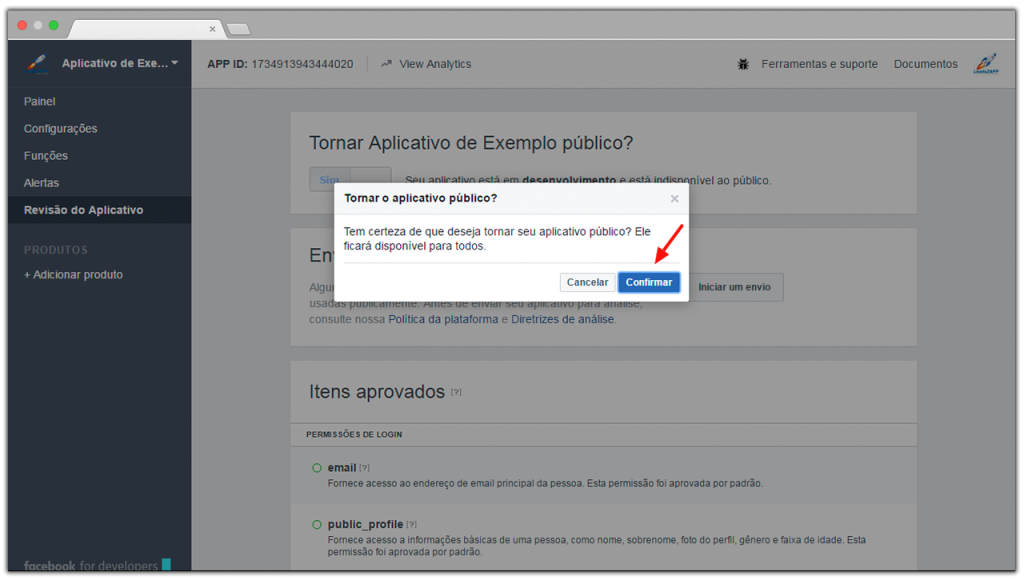
- Clique no botão Confirmar.

- Clique no menu Revisão do Aplicativo.
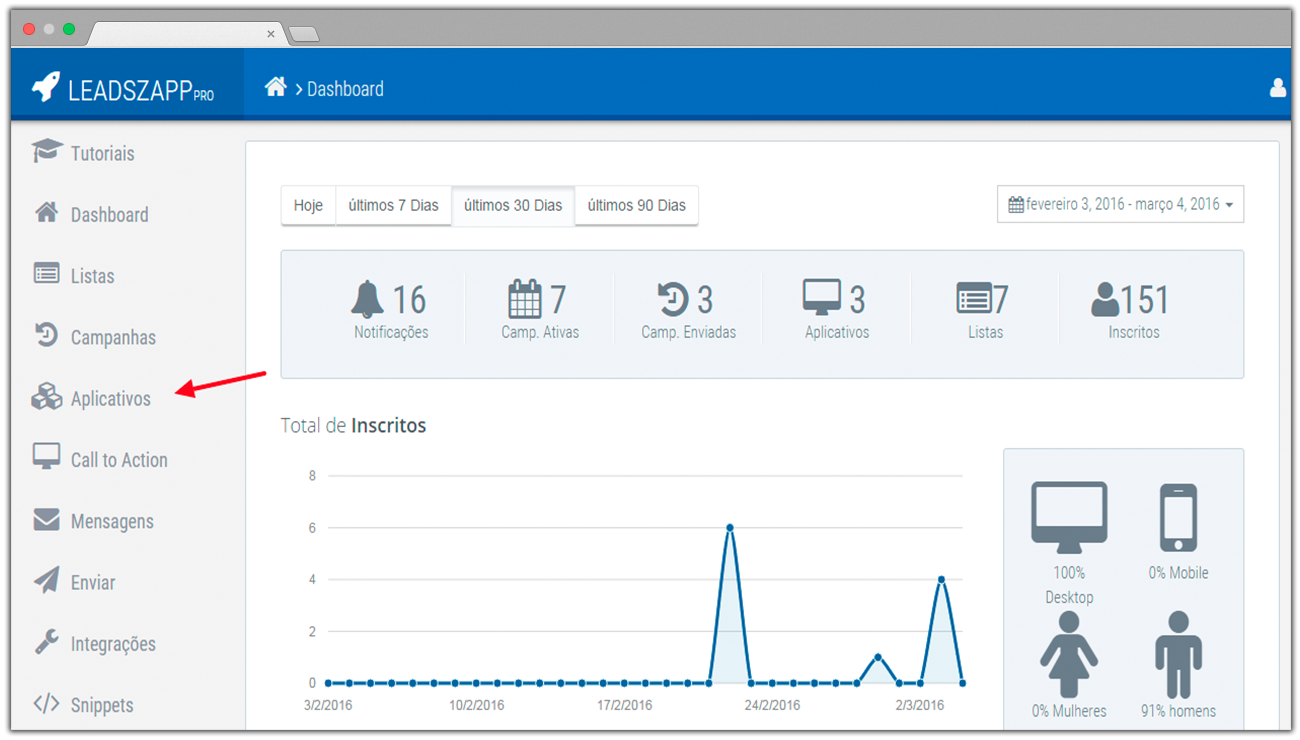
- Acesse o seu painel do LeadsZAPP Pro e clique no menu Aplicativos.

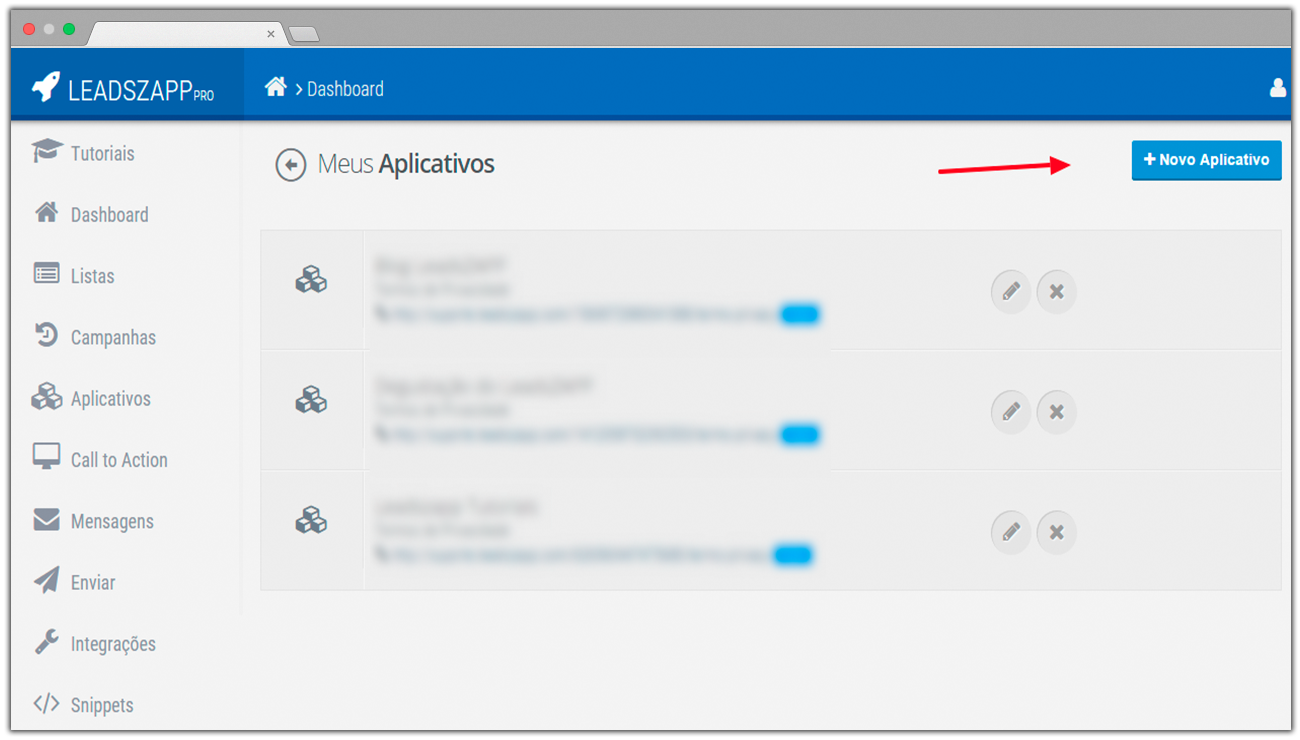
- Clique no botão azul + Novo Aplicativo, localizado na parte superior direita da tela.

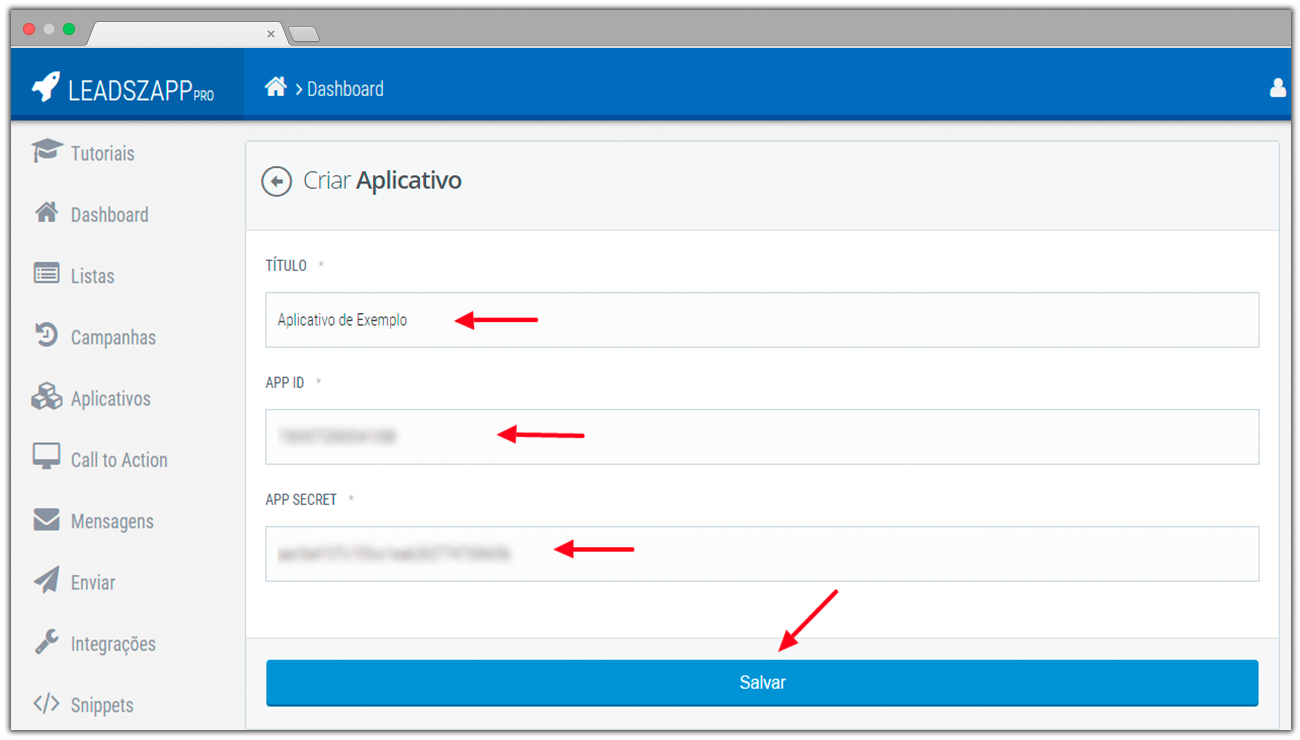
- No campo TÍTULO, informe o conteúdo do campo Nome de Exibição que você copiou para o bloco de notas.
- No campo APP ID, informe o conteúdo do campo ID do Aplicativo que você copiou para o bloco de notas.
- No campo APP SECRET, informe o conteúdo do campo Chave Secreta do Aplicativo que você copiou para o bloco de notas.
- Clique no botão Salvar.

- Pronto, seu aplicativo foi criado e configurado com sucesso!
