Tempo de leitura: 3 minutos
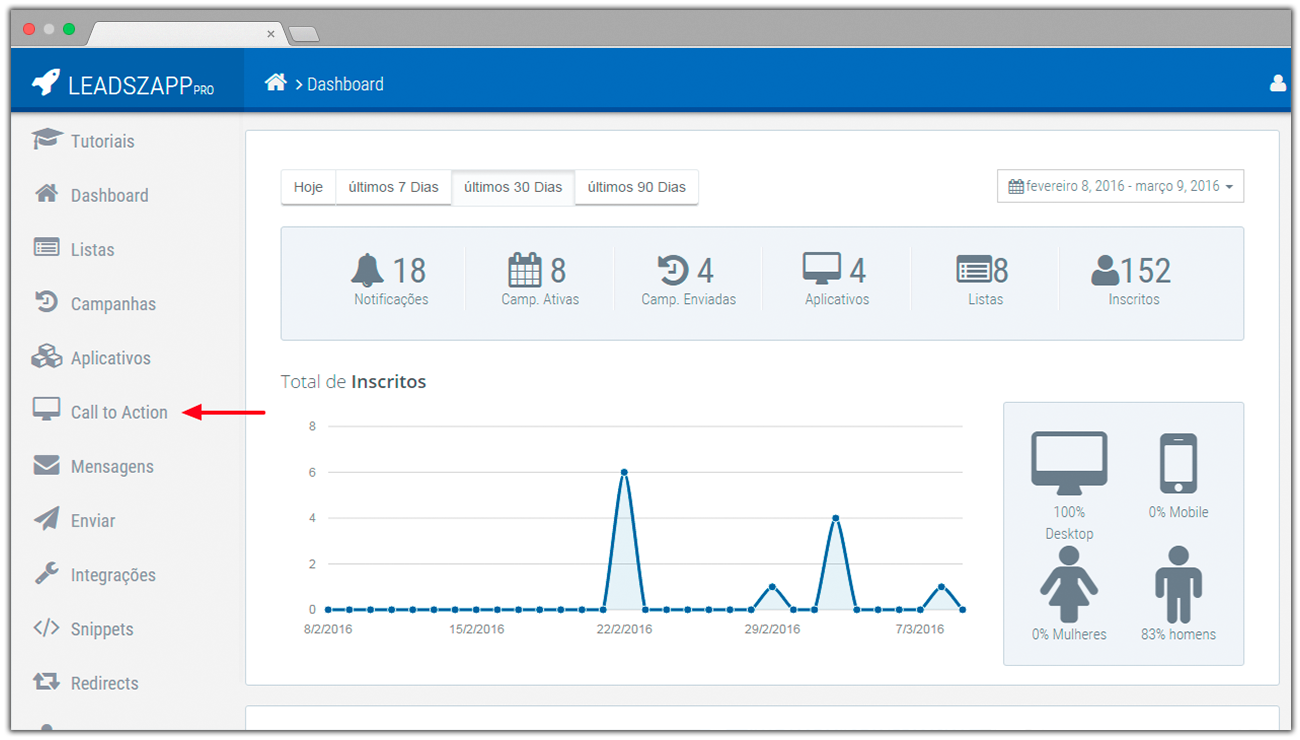
- Acesse o seu painel do LeadsZAPP Pro.
- Clique no menu Call to Action.

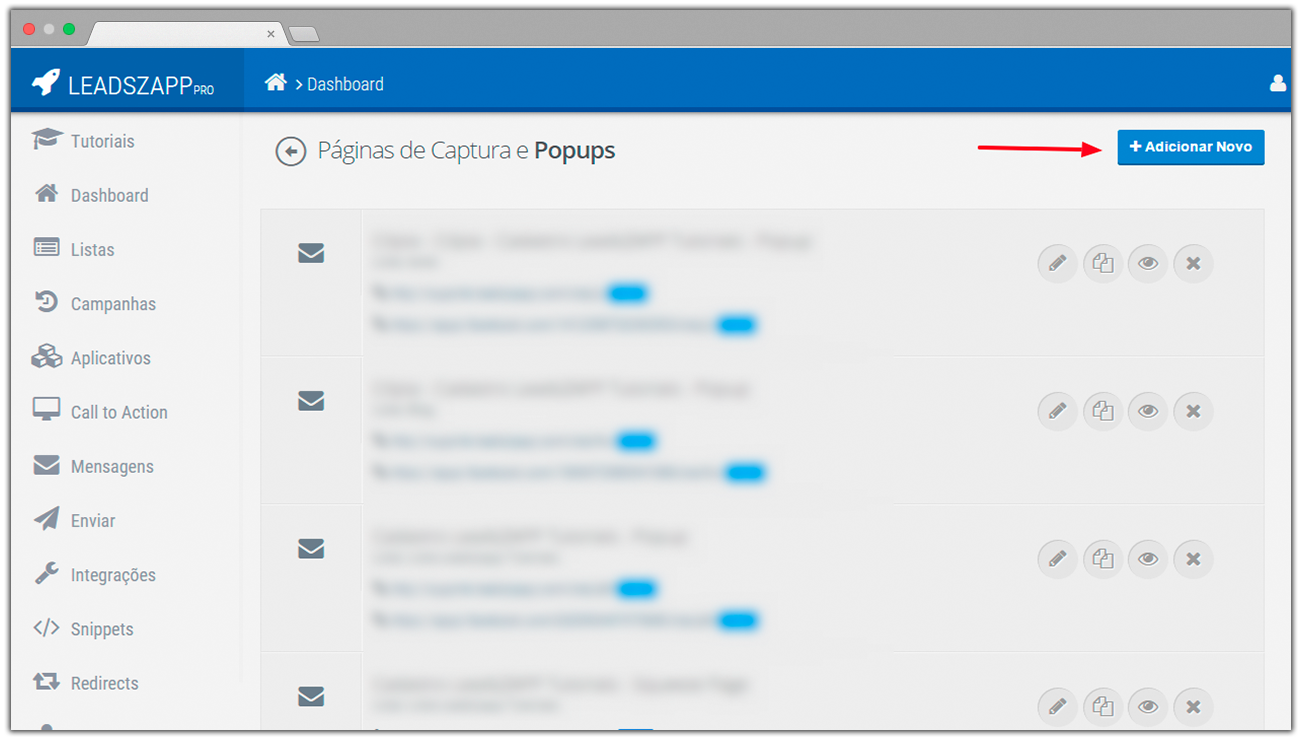
- Clique no botão azul + Adicionar Novo, localizado na parte superior direita da tela.

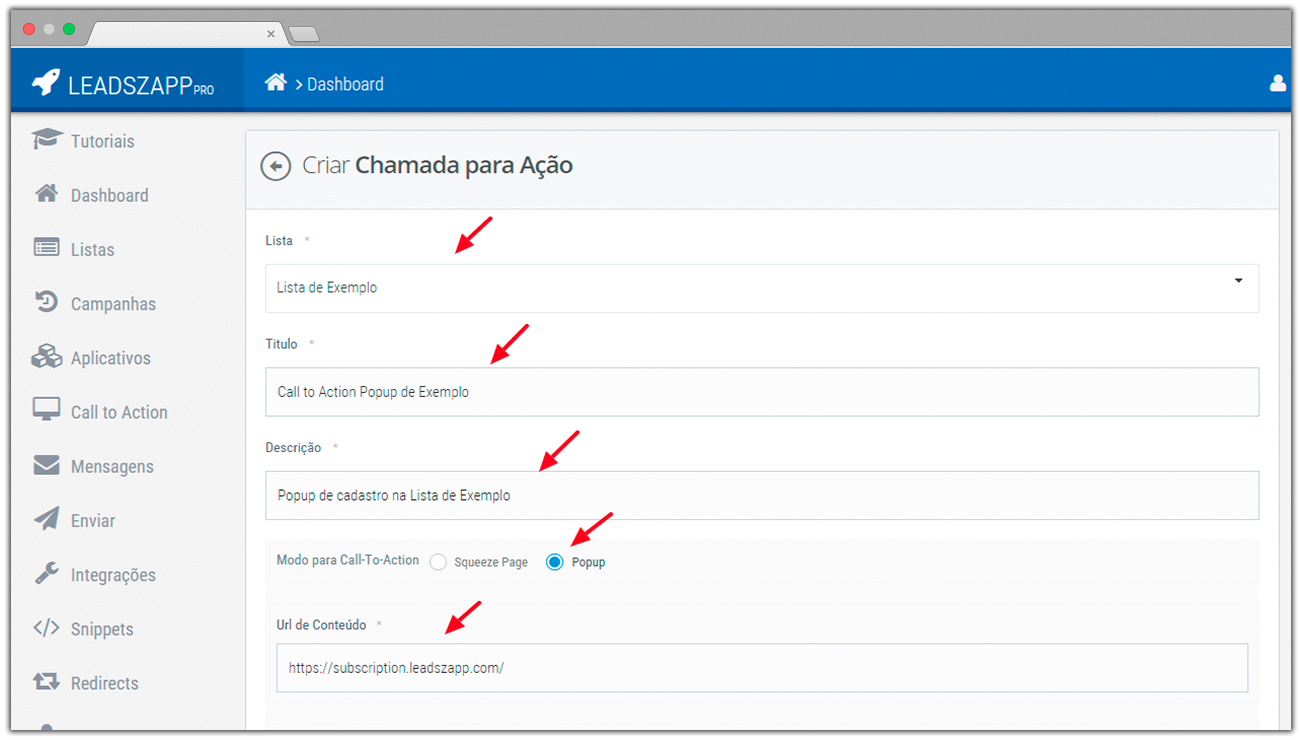
- No campo Lista, clique e selecione a lista que deseja utilizar com este Call to Action.
- No campo Título, informe um nome para identificar este Call to Action.
- No campo Descrição, informe uma descrição para ajudar a identificar esta página.
- No campo Modo para Call-To-Action, selecione a opção Popup.
- No campo Url de Conteúdo, informe a URL da página na qual deverá ser aberto o Popup. Você pode utilizar a URL do seu site, blog, ou de qualquer outra página que preferir.

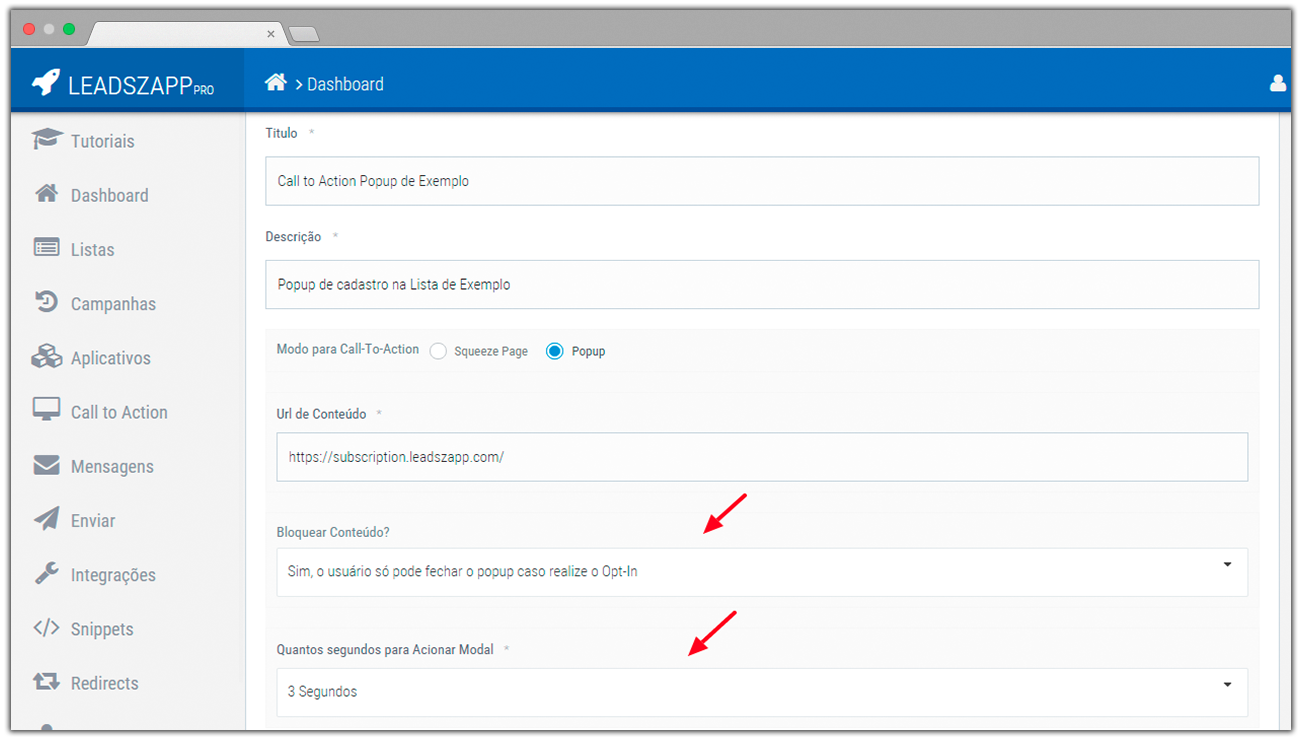
- No campo Bloquear Conteúdo, clique e selecione uma das opções:
- Sim, o usuário só pode fechar o Popup caso realize o Opt-in.
- Não, o usuário pode fechar o Popup e continuar navegando.
- No campo Quantos segundos para Acionar Modal, clique e selecione uma das opções de tempo disponíveis para que o seu Popup seja aberto, na página definida no campo 3.5.

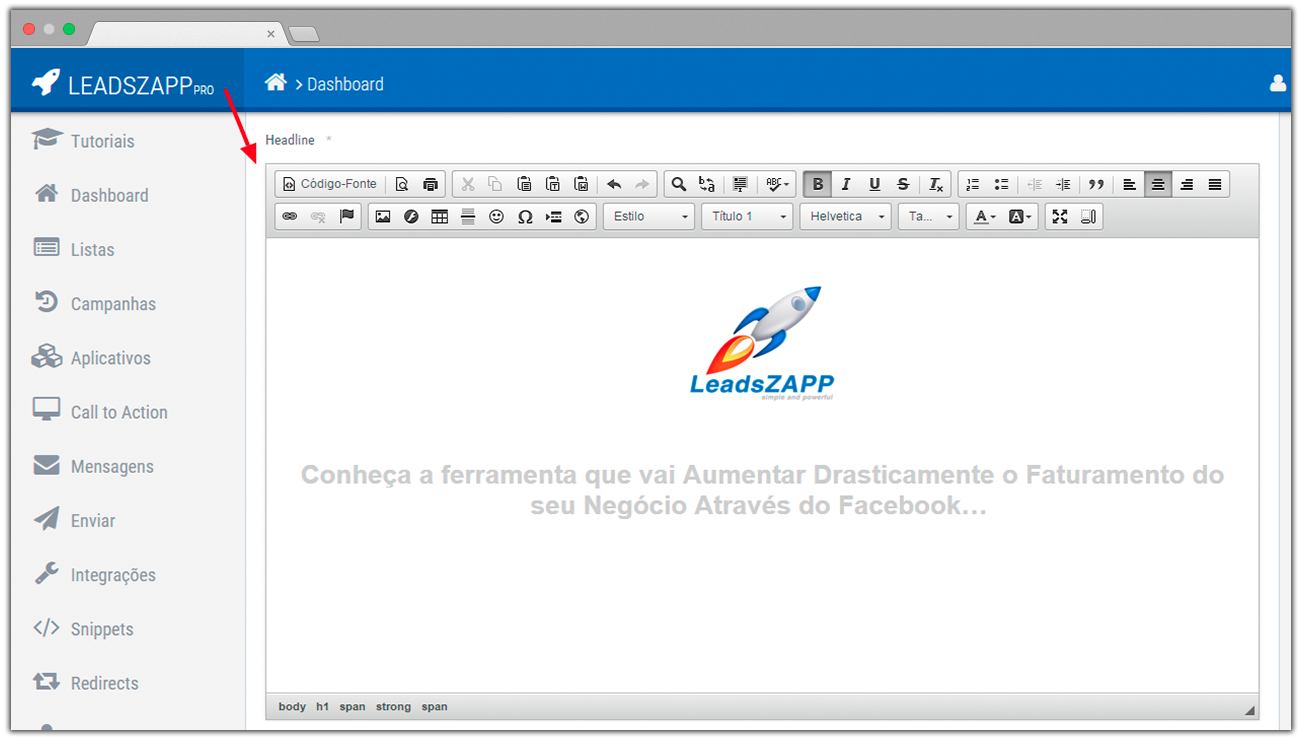
- No campo Headline, utilize livremente o editor de texto para criar a headline da sua página.

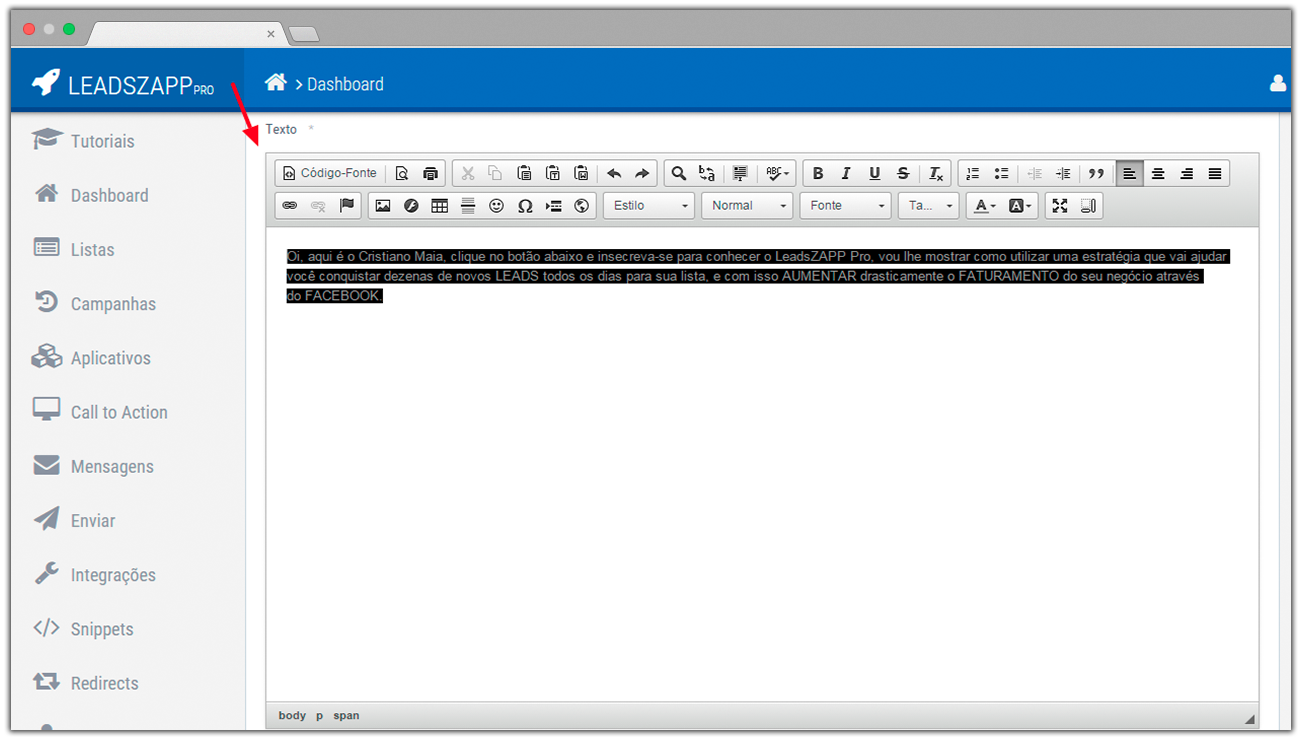
- No campo Texto, utilize livremente o editor de texto para criar o texto da sua página.

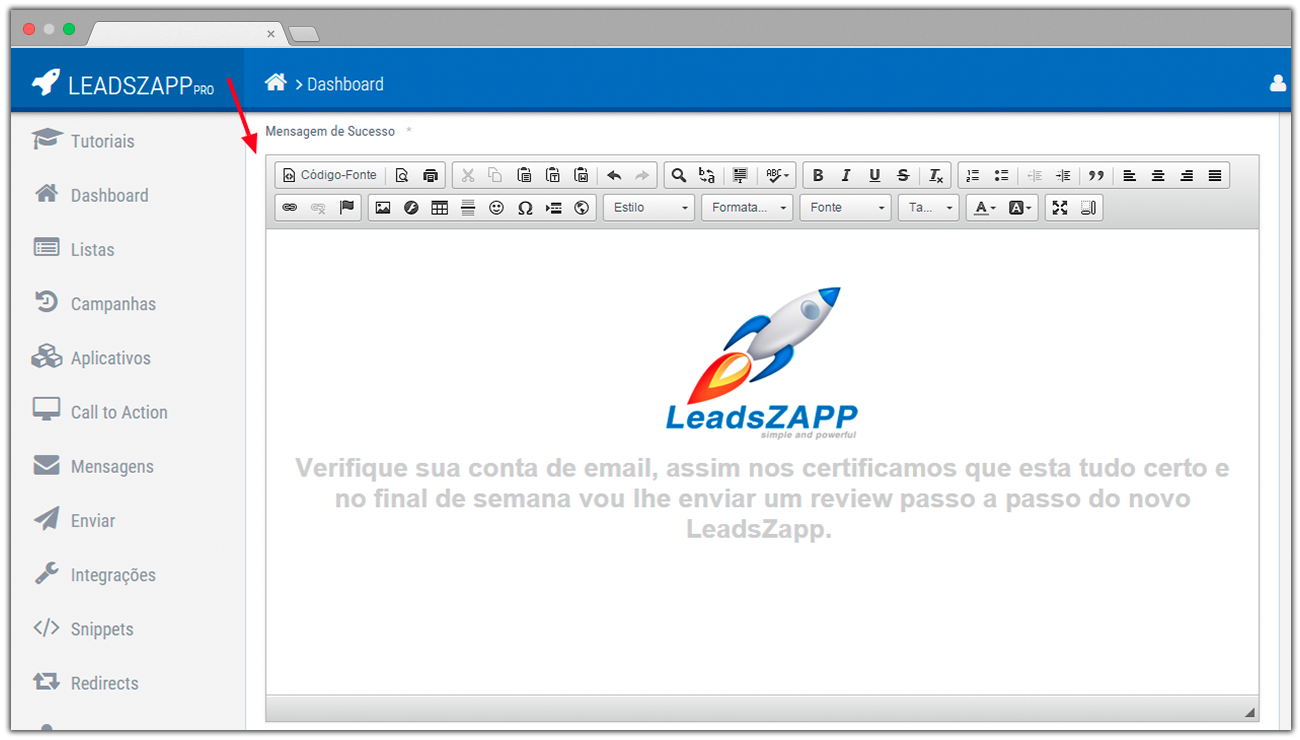
- No campo Mensagem de Sucesso, utilize livremente o editor de texto para criar a mensagem que aparecerá para a pessoa após ela se inscrever.

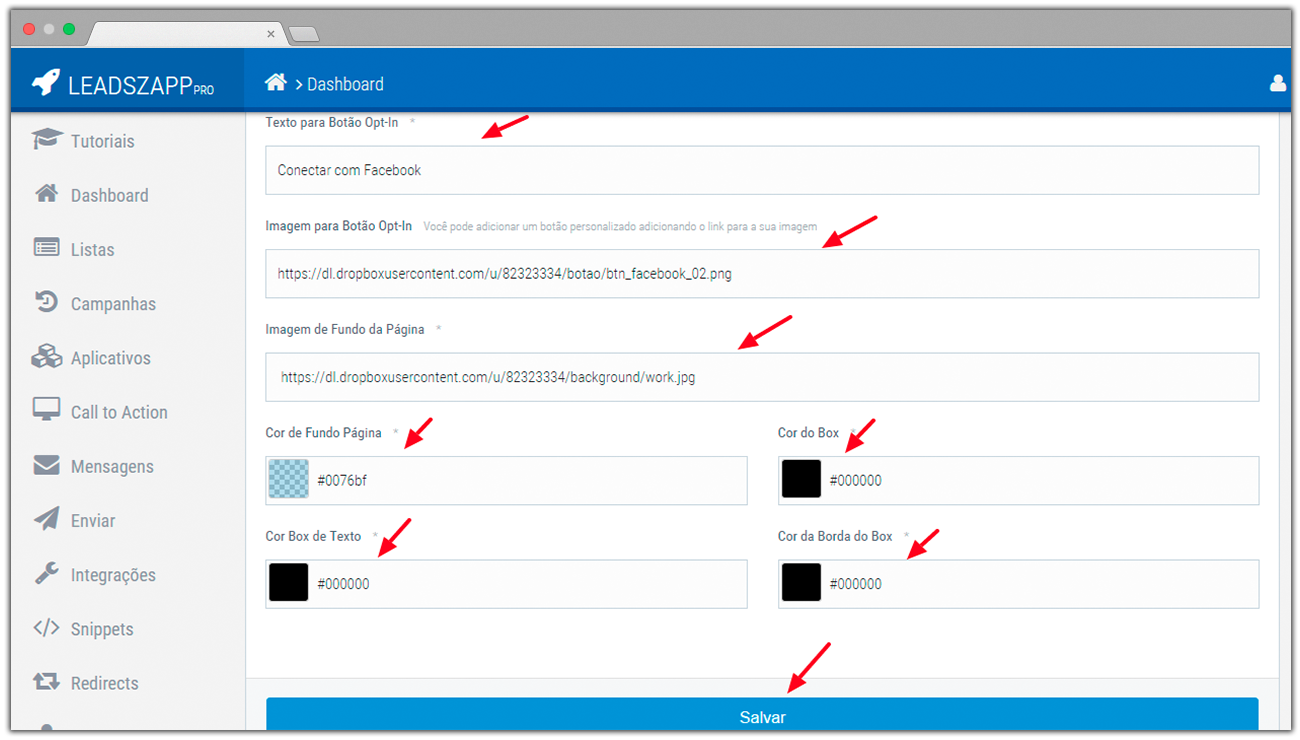
- No campo Texto para Botão Opt-In, informe uma chamada para ação, que aparecerá no botão de inscrição.
- Opcionalmente, você pode utilizar um botão de inscrição personalizado, para isso, no campo Imagem para Botão Opt-In informe a URL da imagem deste botão que você deseja utilizar.
Importante: Se você utilizar esta opção, o campo Texto para Botão Opt-In, preenchido anteriormente no passo 9, será ignorado. - No campo Imagem de Fundo da Página, informe a URL da imagem que aparecerá como plano de fundo de sua página.
- No campo Cor de Fundo Página, clique e selecione a cor e nível de transparência que deseja para aparecer no fundo da sua página.
Importante: Se você não utilizar a transparência, a imagem de fundo não ficará visível. - No campo Cor Box de Texto, clique e selecione a cor e nível de transparência que deseja para aparecer na caixa de texto da sua página.
- No campo Cor Box, clique e selecione a cor e nível de transparência que deseja para aparecer na caixa ao fundo do título e ao fundo do botão da sua página.
- No campo Cor da Borda do Box, clique e selecione a cor e nível de transparência que deseja para aparecer na borda da caixa em sua página.
- Clique no botão Salvar.

Pronto, seu Call to Action Popup foi criado com sucesso!
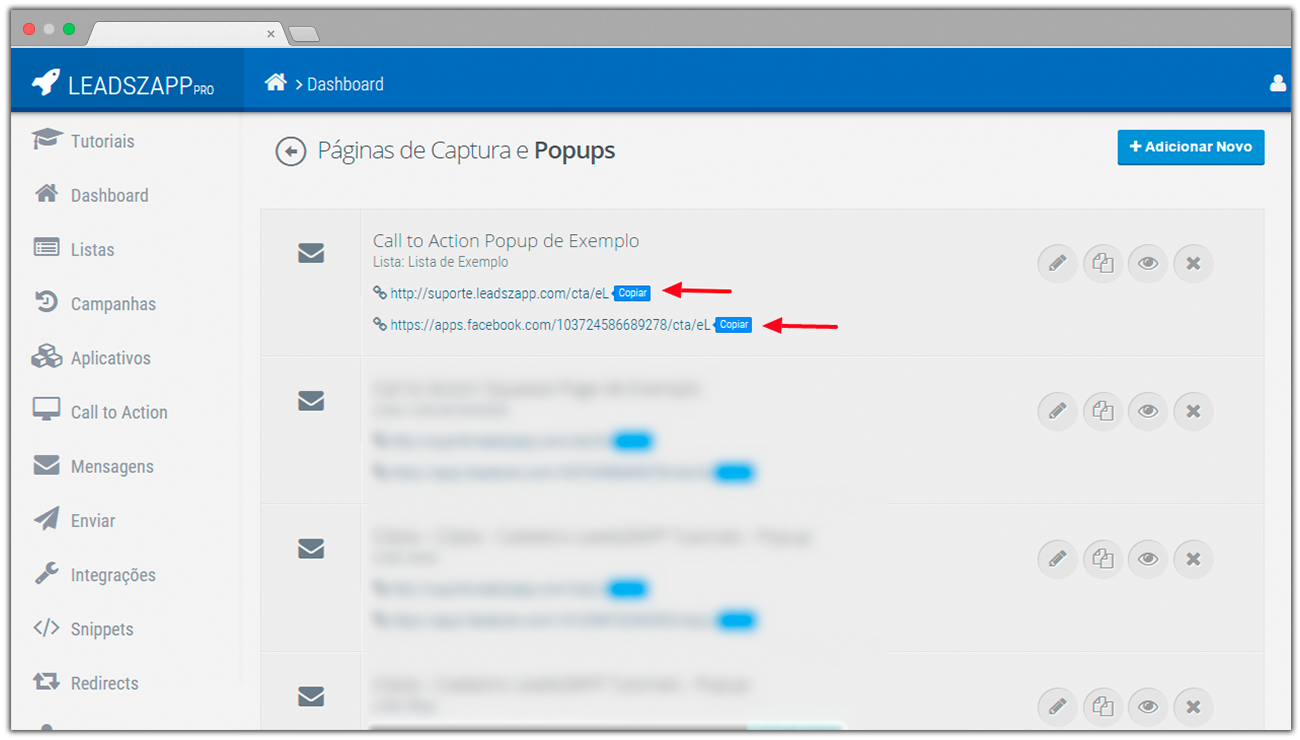
Agora, ainda no menu Call to Action, identifique o página que você acabou de criar e escolha uma das 2 opções para divulgação:

- No primeiro link que aparece abaixo do nome do Call to Action que você criou, abrirá a página definida com o Popup, em uma página externa ao Facebook.

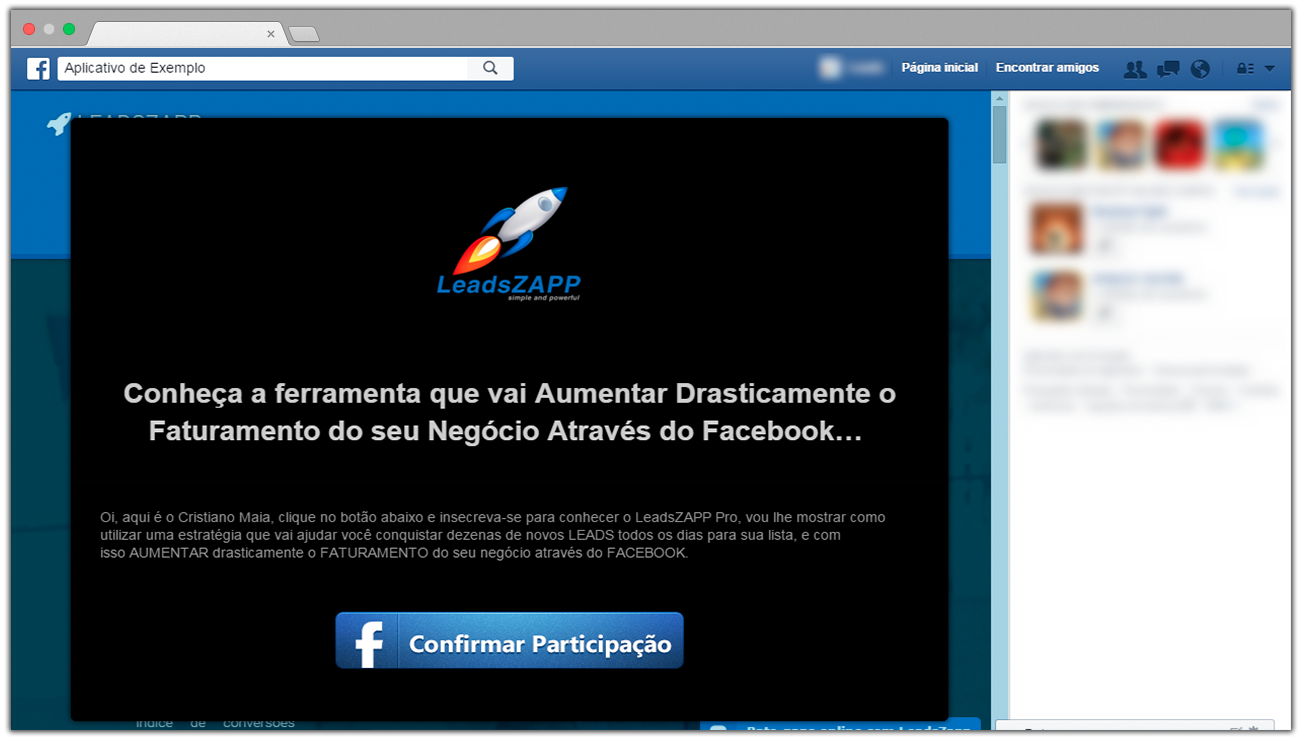
- No segundo link que aparece abaixo do nome do Call to Action que você criou, abrirá a página definida com o Popup, em uma tela do Canvas dentro do Facebook.
Importante: Só abrirá no Canvas, páginas que sejam HTTPS.

Clique no botão azul Copiar, localizado na frente da opção desejada, e cole esta URL no local onde deseja divulga-la.
Atenção:
- O LeadsZAPP Pro não hospeda imagens.
- Caso tenha a necessidade de utilizar alguma imagem que esteja no seu computador, é necessário hospeda-la previamente em seu site ou em algum outro local da internet, para ser acessível através de uma URL.
- Uma dica de hospedagem gratuita de imagens é através do site: http://imgur.com/
